こんにちは!WEBエンジニアのやすおです!
今回は、これからWEBエンジニアになるために就職活動をしようとされている方のために、「具体的な就職活動の方法」をご紹介します。
僕自身が就職活動していた時に、「気づいたこと」「やっておけばよかったこと」などをご紹介していきます。
- プログラミング学習がある程度進んでいる方。
- 出来れば自社開発企業に就職したいが、SESや受託開発も視野に入れている方。
- ポートフォリオを作成している方、また作成しようとしている方
ターゲットを明確にする

WEB業界には大きく分けて3つの業務形態を持った会社が存在しています。
それは「自社開発企業」「受託開発企業」「SES企業」の3つです。
- 自社開発企業 = 自社でサービスを開発している企業。
- SES = 他社にエンジニアを派遣する企業
- 受託開発 = 他社から請け負って自社で開発する企業
上記の様な業態であることがほとんどですが、これらのハイブリッド型(例:SES×自社開発)の企業も多く存在しています。
多くの方は「自社開発企業」に就職したいと思っていると思いますが、実務未経験の方にとって自社開発企業への就職は、難易度が高いのが現状です。
可能性は全く捨てなくて良いのですが、エンジニアとして就職できないというリスクを避けるためにも、全体の20パーセントくらいはSES企業も受けることをおススメします。
割合的には「自社開発:受託開発:SES」で「5:3:2」くらいで良いのではないでしょうか。

派遣社員、契約社員
もし、ご自身で「正社員として採用されることが難しい」と判断されている方は「派遣社員」「契約社員」からのスタートでも良いと思います。
なぜなら、転職市場においての「エンジニアの市場価値」は開発実務経験年数だからです。
正社員以外からのスタート(派遣社員、契約社員)でも、1年ほど働けば比較的簡単に正社員に転職することができます。
また、1年~2年の開発経験があれば、フリーランスエンジニアとしてかなり良い待遇で働くことができます。よって、正社員としての採用が難しいとご自身で判断されている方は、雇用形態に余りこだわらなくても良いと思います。
ちなみに僕のキャリアのスタートは契約社員からでした。

転職サイトに片っ端から登録

とりあえず、1社で良いので転職サイトに登録してみてください。
転職サイトに登録した後「履歴書」「職務経歴書」「自己アピール」など、登録しなければならないことが沢山あり結構大変ですが、1サイトをしっかり作りこめば他サイトもコピペで対応できるので、まずは1サイトをしっかり作りこむことを目指しましょう。
それでは、下記で僕がおススメする転職サイトをご紹介します。
Wantedly
 未経験エンジニアが真っ先に登録すべき求人サイトはなんといっても「Wantedly」です。
未経験エンジニアが真っ先に登録すべき求人サイトはなんといっても「Wantedly」です。
Wantedlyは「シゴトでココロオドルひとをふやす」というテーマを掲げているビジネスSNSです。ビジネスSNSと言っても、他の転職サイトとそれほどの違いはありません。
しかし、他の転職サイトと大きく違う点があるとすれば「企業側は給料を掲載してはいけない」というルールがあることです。よって、好待遇を提示できないIT系ベンチャーに利用されることが多いのがWantedlyの特徴です。
「給料を掲載できない」といっても自社のHPに大体書いてありますし、企業は普通、複数の転職サイトに求人を出しているのであまり意味はないんですけどね。
企業が払う掲載料が安いので、面接まで進める可能性が高いので絶対に登録しましょう。
findjob

意外と知られていませんが、実は「Find job!」は未経験エンジニアにとって有用なサイトです。というのも、「中小規模のIT企業」や「ベンチャー企業」が多く求人を出しており、また、「未経験歓迎」が他の求人サイトより多いです。
また、Wantedlyと同じようにFindjob!!にも「ポートフォリオ」「Github」を入力する項目があります。
僕がFindjob!!から面接に行った企業もポートフォリオをしっかりチェックしてくれていました。少なくとも、何か制作物があるということは分かってくれるので、自分の実力をアピールしやすいことは間違いありません。


キャリコネ

キャリコネのいいところは何といっても「社員の口コミ」が聞けるところです。
これから入社しようと思っている会社の評判は誰だって気になりますよね。特にITは企業によって環境が多きく異なります。出来るだけ情報は収集しておきましょう。
もちろん「社員の口コミ」を書いているのはその会社を辞めた人です。
辞めた人は理由があって退職しているので、必要以上に悪く書いている人も中にはいます。ただし、たくさん同じような批判が書かれている場合は、その内容は信頼できる確率が高まります。ブラック企業を避けるためにも登録しておきましょう。
転職エージェントに登録
って思われた方もいるかもしれませんが、実は転職エージェントは未経験者こそ利用すべきなんです。

上の記事は、未経験こそ転職エージェントを利用すべきという事を書いた記事です。
お時間の無い方にご紹介しますと理由は以下の4点です。
- 情報収集に利用できる
- 無料で利用できる
- 面接できる企業が増えるので精神的余裕が生まれる
- 途中でやめても問題ない
ご紹介している転職エージェントにとりあえず登録することをおススメします。無料で利用できますし、途中で利用を辞めることも全く問題ありません。
doda
![]() テレビCMでお馴染みのDODA!僕も利用してましたが、エージェントが優しかったです。
テレビCMでお馴染みのDODA!僕も利用してましたが、エージェントが優しかったです。
マイナビエージェント
業界最大手のマイナビ!とりあえず登録しておいた方が吉です!
ゲキサポ!転職
とにかく親身になって転職のお手伝いをしてくれます。孤独な転職活動が嫌な方は是非登録を!
応募する際のポイント

転職サイトを見回してみても求人数が多すぎて
どうしたらいいんだろう・・・
という状態になると思います。
ですので、全体的にどのように応募していけばいいのかをご紹介します。
少しでも気に入った企業があれば、とにかく応募する
少しでも気になった企業があれば、ガンガン応募してみてください。
未経験者の場合、やはり実務経験者とは違って簡単に面接に進めることは少ないので、「数を打つ」という作戦が一番有効でしょう。
僕自身は、未経験からエンジニア転職するにあたって、100社以上の企業に応募しました。もちろん沢山落とされましたし、中には返事を頂けない企業もありました。
ですので、母数を増やすためにも「数を打つ」ことを意識してみてください。
転職活動は短期決戦でやるべき
転職活動をダラダラ長期的にこなすのは得策ではありません。
なぜなら、単純に疲れてしまうからです。
転職活動は「面接」だけではなく「応募書類の作成」「面接の準備」「企業研究」などさまざまな事に時間がとられてしまいます。
心理的な余裕やモチベーションを維持するためにも「1か月から3か月」を目途に行うのが良いでしょう。
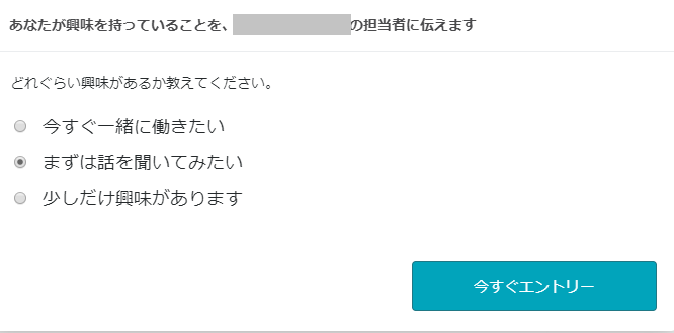
WANTEDLYの場合
WANTEDLYの場合、応募するにあたって応募者の角度を図るために、下記の様な画面があらわれます。

ここでは、必ず「今すぐ一緒に働きたい」にチェックを入れてください。そして出来れば、面談日程を調整する時に「その場で1時面接をして欲しい」という事を伝えましょう。
WANTEDLYでは「話を聞きに行く」「面接を希望する」「面接」という流れがあるのですが、何度もいくのは手間ですし、転職活動に時間をかけすぎないために1時面接をお願いしましょう。
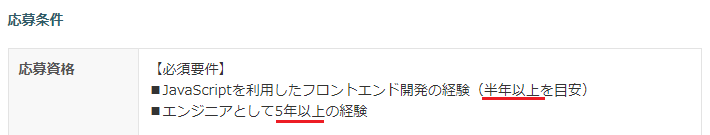
応募資格は無視していい
求人サイトを見てみると下図の様な「応募資格」を目にすることがあると思います。

こういう時、ほとんどの方は
と考えると思うのですがちょっと待ってください。
もしかすると、その企業が急に人員が欠員になり「未経験でもいいからポテンシャルのある人材」を欲しいと思っているかもしれないじゃないですか?
ですので、「とりあえず応募」しましょう。
おそらく9割近くが落とされると思いますが、1割の可能性にかけて応募してください。応募して祈られようがリスクは0です!
終わりに
未経験からWEBエンジニアになるための正しい就職活動の方法をご紹介してきました。
未経験だとなかなか面接まで行けずにメンタルがやられてしまうこともあると思うのですが、諦めなければ道は開けます。
皆様の幸運を祈っております。
RUNTEQ(ランテック)
実践型Webエンジニア養成プログラミングスクール(低価格です)
TechAcademy
![]() 最短4週間で未経験からプロを育てるオンライン完結のスクール
最短4週間で未経験からプロを育てるオンライン完結のスクール
TECH::CAMP
![]() スパルタ式プログラミングスクール!自分に甘い人はぜひ!
スパルタ式プログラミングスクール!自分に甘い人はぜひ!
DMM WEBCAMP
![]() 転職を本気で考えている方向けのプログラミングスクール!
転職を本気で考えている方向けのプログラミングスクール!
![]() お仕事決まれば全額キャッシュバック!転職特化型Ruby実践研修
お仕事決まれば全額キャッシュバック!転職特化型Ruby実践研修

僕は元々Fラン大学出身で、ブラック企業の社畜だったのですが、30代前半でWEBエンジニアとしてIT企業に転職して人生が大きく変わりました。
WEBエンジニアは実務経験1年程度あれば月収50万円は稼ぐことが出来ますし、実務経験2~3年程度あれば年収1000万円稼ぐことも可能です。
もちろん稼ぐためには努力は必要です。しかし、逆を言えば「努力が必ず報われるのがエンジニア」という職業です。
エンジニアになって稼ぎたい!理想の働き方をしたい!と思っている方は「未経験からエンジニアになる方法」を読んで、ぜひ挑戦してみてください。