こんにちは!WEBエンジニアのやすおです!
前回では、ポートフォリオの機能設計について、お話しました。今回は、データベース設計と画面設計。そしてその他についてお話していきたいと思います。

データベース
データベース設計は、はっきり言って基礎的なことから学習して、自由自在に操れるようになるまでかなりの時間がかかってしまいます。
たとえば、外部キー・中間テーブル・正規化などの、データベース特有の専門用語や概念が頻出しますし、正しく設計しないと、エラーが起こりやすい領域でもあります。
ですので、RubyOnRailsを学習している人は「Railsチュートリアル」「ProgateのRubyOnRails」で学習したTwitterアプリの延長線上に作成していくのが効率が良いと思います。
Laravel学習者もチュートリアルサイトで学習したことの延長線上に作成しましょう
データベース設計に関して詳しく学びたい方は下記の「達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ」を参照してみてください。DB設計に関することは大体これ読んだらわかるようになります。※ちょっと難しいけどね汗
また、データベースやテーブルを設計するときは以下の3点に注意してみてください。
- 小さく始める
- 外部キー制約を設定しよう
- ER図を作ろう
小さく始める
ポートフォリオの制作同様に、データベースの設計も小さく始めることをおススメします。
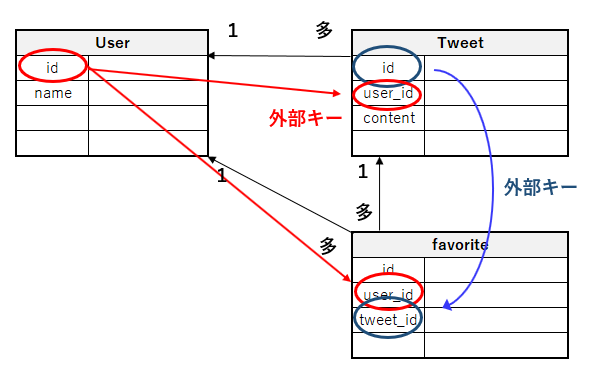
例えばTwitterなら初めにユーザーテーブルと投稿テーブルを中心に作って、それからお気に入りやフォローなどを追加していきましょう。
初めはこの二つのテーブルですよね?

これを作った後に、
よし!favoriteテーブルを作ろう!

このように順次、足したり引いたりしながらテーブルを作ることが出来るので、初めに全部作る必要はありません。
ただし、外部キー制約をいい加減に設定してしまうと思わぬところで動作しないことがあるので気を付けましょう。
外部キー制約(onDelete)を設定しよう
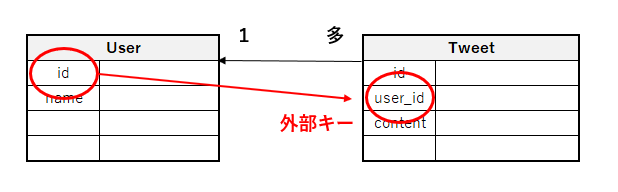
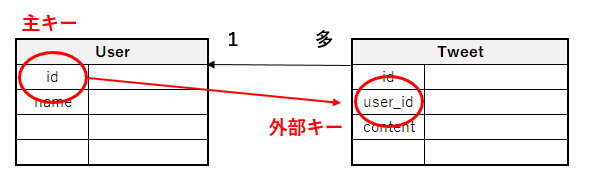
外部キーとは、親テーブルの主キーを他のテーブルで使う場合の呼び名です。
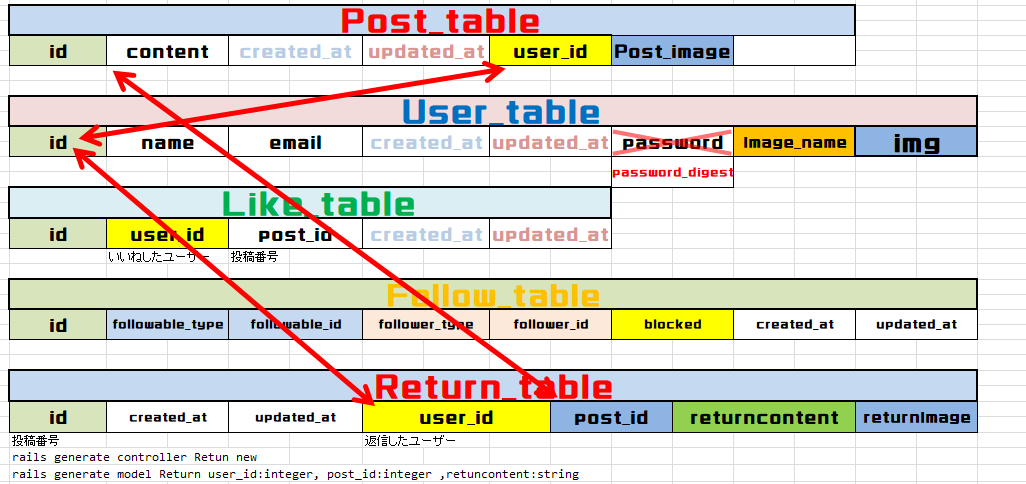
下記の図でいうと、Userテーブルのidが主キーで、TweetテーブルのUser_idが外部キーになります。

さて、ここで質問です。
もし、ユーザーが退会してしまって、Userテーブルから1レコードが丸々無くなった場合、Tweetテーブルの外部キーのあるレコードはどうなってしまうでしょうか?
正解はエラーが起きます。
このエラーを回避するための設定がON DELETEやON UPDATEです。これは、主キーが無くなったり更新された場合に、外部キーはどういう挙動を取るかを設定するためのものです。
マイグレーションファイルで設定できるの、必ず設定しましょう。
4パターンあるのですが、大体はCascadeを使うことが多いです。
| CASCADE | 親テーブルに対して更新を行うと子テーブルで同じ値を持つカラムの値も合わせて更新される。 |
|---|---|
| SET NUL | 親テーブルに対して更新/削除を行うと子テーブルで同じ値を持つカラムの値がNULLに更新される |
| RESTRICT | エラーが発生する。 |
| NO ACTION | RESTRICTと同じ挙動を取る。 |
ER図を作ろう
余裕があれば、ER図を作成することをおススメします。
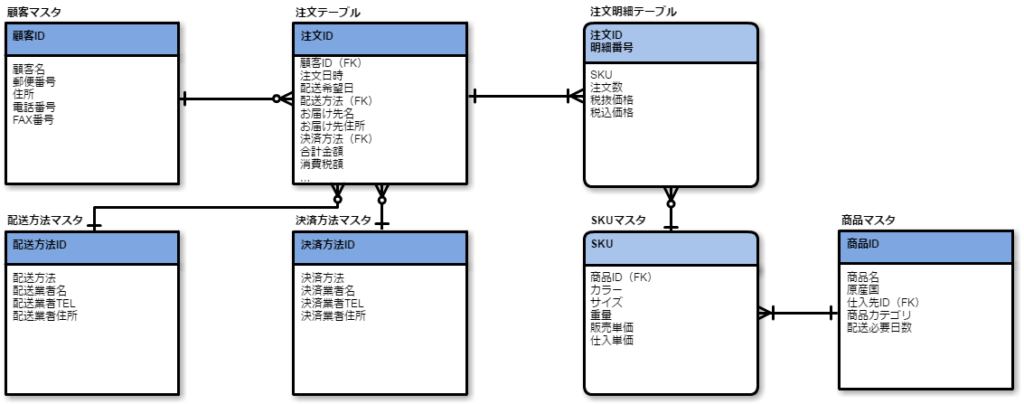
ER図とは、下記をご覧ください。
ER図とは、「データベース設計(データモデリング)で使う設計手法」です。
海外では「Entity Relationship Diagram」と呼ばれています。
「エンティティ」「アトリビュート」「リレーション」「カーディナリティ」と呼ばれるオブジェクトで構成されており、ER図を活用してデータ構造を俯瞰的に設計します。ER図は、データベースが必要なWEBサイトやシステムの設計では必ずと言ってよいほど作成されます。逆に言うと、ER図なしにはデータベースを構築できません。データベース設計の基本中の基本と言える設計手法です。
僕自身、ER図は作らなかったのですが、作ればアピールポイントになります。
ちなみに僕が作成したのが↓

本当はこういうのが作りたかった…↓
実は、RubyOnRailsやLaravelには自動でER図を作成してくれる便利なツールがあります。
手軽に作成したい方は、以下のQiitaの記事をご覧ください。
どういう画面にするか
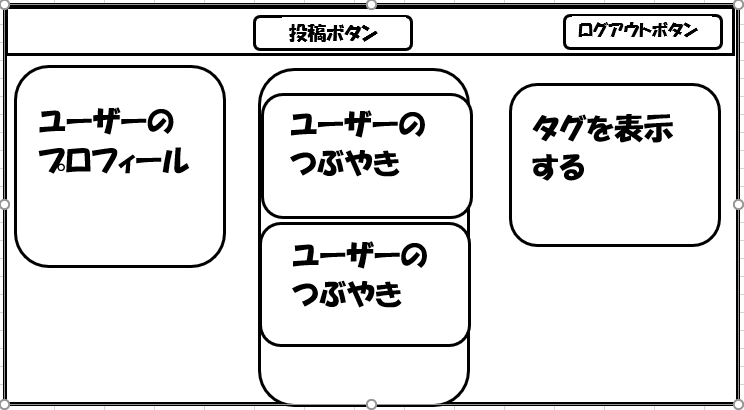
はじめに、どのような画面にするか決めるためにモックアップを作成しましょう。
モックアップとは、WEBの画面を簡単に図にした試作品みたいなものです。WEB制作やWEBアプリケーション開発の現場でも用いられるので、簡単に作っておきましょう。

モック専用のアプリやサイトなどもありますが、学習コストを抑えるためにも「Photoshop」や「illustrator」、最悪の場合「Excel」「PowerPoint」で良いと思います。
モック作成サイトに興味のある方は下記記事が参考になると思います。
画面はCSSフレームワークを利用しよう
WEB系はあまりバックエンドエンジニア・フロントエンドエンジニア・インフラエンジニアなどと職域が分かれておらず、全体的にできたほうが良いです。
また、未経験者を採用しているような小さな会社(ベンチャー含む)ほど、そういう傾向があるので、バックエンド志望でもある程度の見栄えに気を使った方が良いでしょう。
具体的には「Bootstrap」を活用してみてください。
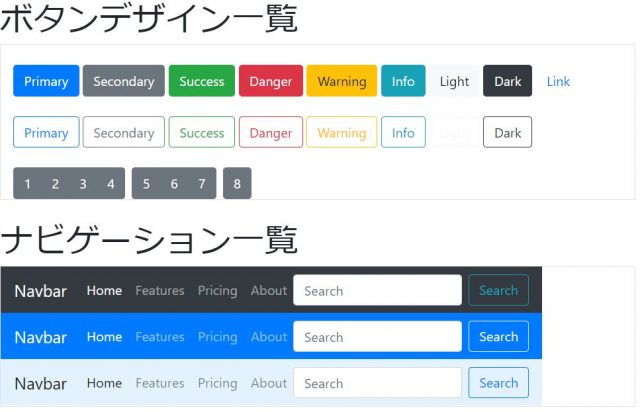
下記はBootstrapの一例ですが、HTMLのClassに「btn success」等と指定するだけで、統一性のあるUIを作ることが出来ます。

また、レスポンシブデザインを採用することも大事です。(Bootstrapを利用すれば勝手にレスポンシブになります。)
僕が就職活動していた時に、ポートフォリオを面接官とともに確認したのですが、媒体はパソコンではなくIpadでした。
スマホで見られることはないと思うのですが、Bootstrapを利用してレスポンシブデザインにしたほうが賢明でしょう。
LPは必要か?
こちらは本当に余裕のある方向けですが、LP(ランディングページ)を作っておくと面接官の心象が良いです。
下記はランディングぺーの説明です。
ランディングページ(landing page)とは、ユーザーが検索エンジンあるいは広告などから最初にアクセスしたページのことです。「LP」とも呼ばれています。
ただしWebマーケティングにおいては、商品を売るために作られた1枚で完結するWebページをランディングページと呼びます。引用元:ferret ランディングページ
もしLPを作っていくと…
と思ってもらえます。
ただし、あくまで、余裕がある人向けです。
LP(ランディングページ)作成は「WEBデザイナー」「Web制作者」の職域なので、実際にコードを見て「時間がとられる」と判断したら、作らないでいたほうが賢明です。※少なくとも1から作るのは絶対ダメです。時間の無駄です。
現在様々なランディングページが紹介されており、ソースコードも公開されているので、気になる方は調べてみてください。
その他気を付けること
ここまで出来たら、あともう一歩です。
そのほか気を付けたほうが良いことをご紹介します。
GithubやGitに関して
コミットはこまめにしよう
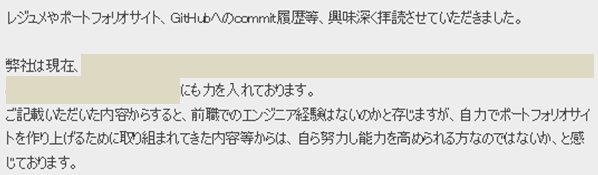
下記の画像は僕がWEBエンジニアになるために就職活動していた時期に、応募した企業の方からの返信メールです。
読んでいただければ一目瞭然ですが、意外とコミット履歴は見られるので、こまめコミットしておくことをおススメします。

タスクはissueごとに管理しよう
余裕があれば、タスクはIssueごとに管理しましょう。
Issueで管理することが出来れば、疑似的なチーム開発を経験することが出来ます。
具体的な方法は下記参考記事をご覧ください。
ReadMeとAboutページに詳細を
Githubに登録されるReadmeや、アプリのAboutページはアピールポイントとして積極的に使っていきましょう。
- 実装した機能一覧
- 使用言語やフレームワーク、開発環境など
- Githubの運用方法など
- 参考サイト(Railsチュートリアルなど)
- 参考書籍
- 制作期間
- これから実装してみたい機能
- 実装したかったけどできなかった機能
- 転職にかける意気込みなど
- 作成したモック、ER図、設計図等
その他、アピールできるものがあれば全部書いたほう方が良いです。
いらすとやは使わない

こちらは個人的意見なのですが、いらすとや等のイラストを使うと途端に見た目がしょぼくなるので、使わない方が賢明です。
アイコンや、サムネイルならばいいと思いますが、投稿画像が「いらすとや」だらけだと、
と思われる可能性があります。
もちろん美的センスの話なので、どうしても使いたい方はその限りではありませんが、画像を利用する場合は、できれば「イラスト」ではなく「フリー素材の写真」を使ったほうが、見栄えが良くなります。
ちなみに僕のおススメはPAKUTASOです。
理由は会員登録せずに使えるから。
機能の説明を出来るように
RubyOnRailsのフレームワークを使ってサイトを作成すると、内部の仕組みを理解せずに作ることができます。
しかし、実際の面接時にはある程度「仕組みを説明」出来るようになっていたほうが良いでしょう。
ってなったら最悪ですよね。
全部の機能を説明することは不可能なので、少なくとも自分で作ったロジックだけでも説明できるようになっておきましょう。
インデントはそろえておこう
Githubにソースをプッシュすると思うのですが、出来るだけインデントはそろえておきましょう。
実際の現場に入るとコーディングルールが厳しく決められていることが多いので「インデントをそろえる」「無駄な行は削除する」等と、ソースコードの見た目を気をつけておかないと…
と思われてしまいます。
ログイン、ログアウト機能についての補足
ログイン、ログアウト機能において、やってほしいことが一つあります。
それは
「ホーム画面」→「新規登録画面」→「個人情報登録」→「送信」→「アプリ使える」
という一連の流れを実行するのって、利用者からすると、とてもめんどくさいです。
Web系の採用担当者あれば
めんどくさいなぁ。不親切な設計だなぁ…
ですので、誰にでも使いやすいようにしておきましょう。
採用担当者に手間を取らせない設計にしよう。
CI/CDは必要か?
CI/CDとは、下記引用をご覧ください。
CI/CDとは「Continuous Integration/Continuous Delivery」の略で、日本語では継続的インティグレーション/継続的デリバリーといいます。CI/CDは1つの技術を指すものでなく、ソフトウェアの変更を常にテストして自動で本番環境にリリース可能な状態にしておく、ソフトウェア開発の手法を意味します。CI/CDを取り入れると、バグを素早く発見したり、変更を自動でリリースしたりできるようになります。
超簡単に言うと、デプロイ前に差分を検知したら自動でテストしてくれる仕組みです。
導入したい方はすればいいと思いますが、技術的に非常に難しいので、こちらも全くマストではありません。※ポートフォリオ作成者でここまで作っている人はほとんどいないと思われます。
Dockerは使うべきか?
もうすでにDockerを利用していたり、仮想環境の構築に自信のある方は利用したほうが良いと思いますが、それ以外の方や、これ以上学習コストを割くのに抵抗がある方は無理に利用する必要はありません。
全ての現場で使われているわけではないですし、VirtualBox、Linuxが最低限、使えるのであれば問題ありません。
インフラ構築や仮想環境に理解が深まればDockerはすぐにキャッチアップできる技術ですので、まずは基礎的な部分の理解を深める方を優先しましょう。

終わりに
世の中には、
など様々な意見が飛び交っていますが、とりあえずは最低限のことが出来ているだけでも高評価なので、あまり他人の意見に惑わされないようにしましょう。
そもそも、ポートフォリオをもって面接に来るのが全体の1割なので、未経験者募集を掲げている企業をうけたらほとんどの確率で受かります。(年齢や経歴を無視すれば)
ですので、時間をかけず、作りきることを念頭にしていただければなと思います。
ここまで読んでいただきありがとうございました。

僕は元々Fラン大学出身で、ブラック企業の社畜だったのですが、30代前半でWEBエンジニアとしてIT企業に転職して人生が大きく変わりました。
WEBエンジニアは実務経験1年程度あれば月収50万円は稼ぐことが出来ますし、実務経験2~3年程度あれば年収1000万円稼ぐことも可能です。
もちろん稼ぐためには努力は必要です。しかし、逆を言えば「努力が必ず報われるのがエンジニア」という職業です。
エンジニアになって稼ぎたい!理想の働き方をしたい!と思っている方は「未経験からエンジニアになる方法」を読んで、ぜひ挑戦してみてください。