こんにちは!WEBエンジニアのやすおです!
前回では、ポートフォリオを作成するためのアイデアや、開発環境についてお話しましたが、今回からはポートフォリオにどのような機能を持たせるかを考えていきましょう。

要件定義ではなく機能設計しよう
本来であれば要件定義から行うのがWEB開発の定石ですが、ことポートフォリオ作成においては必要がないので行いません。
理由は下記です。
- 要件を途中で変えても問題がないから
- 規模が小さいから
- 発注者がいないから
実際の開発現場で、特に受託開発なんかだと要件や仕様の変更で多くの人に負担がかかるのですが、ポートフォリオの規模で且つ一人で作るのであれば何でもありなので、要件定義は行わず、機能設計から考えたいと思います。
機能設計を考えよう
どういう機能を作るか
機能に関しては、下記のような機能をある程度の水準で作ることが出来れば、面接官のから良い評価を貰えることは間違いありません!
- CRUD機能
- ログイン・ログアウト機能
- 画像ファイルアップロード機能
- DBテーブルのリレーション機能
- ページネーション機能
- 単体テスト機能
CRUD機能
CRUD機能とは、「作成、表示、更新、削除」を兼ね備えた機能のことを言います。
- Create(生成)
- Read(読み取り)
- Update(更新)
- Delete(削除)
TwitterやInstagram、Facebookなどでは、
- ユーザーの作成(Create)
- ユーザー画面の表示(Read)
- ユーザー情報の更新(Update)
- ユーザーの削除、退会(Delete)
などのユーザーに関する機能が必ず実装されていますよね?
Twitter、Instagram、Facebookの投稿機能も同様です。
WEBアプリケーションは「CRUD」が採用されていることがほとんどなので、必ず実装しましょう。
ログインログアウト機能
ログイン・ログアウト機能は必ず作っておいたほうが良いでしょう。
なぜかというと、CRUD機能同様、現在はどのWEBサービスにもログイン・ログアウト機能は実装されており、また、WEBエンジニアとして仕事をする上で「Session」の理解は必ず必要になるからです。
現在は、Sessionを知らなくても、ライブラリやコマンド一つでログイン・ログアウト機能を実装できます。
しかし、途中でログイン・ログアウト機能の変更を加える場合や、エンジニアの常識としてSessionの仕組みを知らないのではまずいので、勉強しておきましょう。
面接官に質問される可能性もあります。
画像ファイルアップロード機能について
現代のWEBアプリにおいて、画像が使われていないサイトって少ないですよね?Twitterや、記事投稿サイトを作る場合にも、画像ファイルをアップロードする機能が必要になります。
ここで一つ問題があるのですが、それは、どこに画像ファイルをアップロードするかという問題です。
ローカル(自分のパソコン)に画像を保存する方法だと、最終的にHerokuにWEBアプリをデプロイした場合、画像が保存されずに消えてしまいます。※デプロイとは実際に利用者がアプリを使えるようにすること。
画像ファイルアップロード機能を実装する場合で、Herokuを利用する場合は、本番環境とローカル環境で「アップロードする場所を変える」という事を認識しておきましょう。
データベースに関する機能
データベースに関することは、外部に見せるための機能というよりは、コードをすっきり書くためのフレームワーク内部の機能です。
具体的に実装したほうが良い機能は二つあります。
- リレーション
- ORM(オーアールマッパー)
リレーション
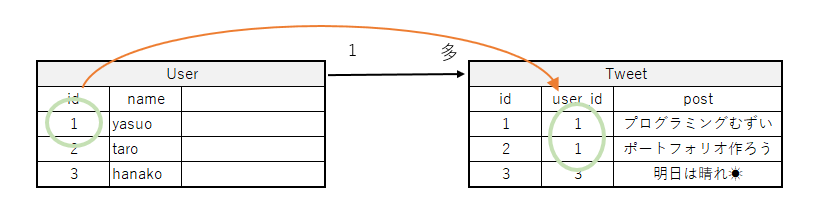
リレーションとは、データベース内のテーブルとテーブルの関係性のことを表す概念みたいなものです。
例えば、Twitterを例に出して考えると、
ユーザーは複数のツイートができる。
そして、そのツイートは1人のユーザーがつぶやいたものである。
上記の関係をリレーションで表すと、ユーザーとツイートの関係は「1対多」と表現できます。反対にツイートとユーザーの関係は「多対1」になります。

この関係をフレームワークのモデルに記述しておくと、「ユーザーに紐づくツイート」がコントローラーやViewで簡単に取得することが出来るようになります。
現場で使わないことはまずありえないので、しっかり理解し使えるようにしましょう。
ORM(オーアールマッパー)
ORM(オーアールマッパー)とは、データーベースを抽象化し使いまわせるようにしたフレームワークの機能です。RailsならActive Record、LaravelならEroquentですね。
例えばユーザーテーブルから、ユーザーの名前を取ってくるみたいな処理があったときに、
昔であれば、モデルに下記の様に書いて取ってきていました。
$username = SELECT name FROM users WHERE id = '1';※上記は正確性にかけるのでなんとなく理解してください。
でも、いちいちSELECT分書いて呼び出すのはさすがに骨が折れますよね?
そこで現れたのがORMです!
下記はLaravelのEroquentを使った書き方です。
user = \User::find(1);
echo user.name;
SELECT分が短い場合はあまり、ありがたみを感じないのですが、これが複雑な条件での検索だった場合ORMなしではもはや効率がめちゃくちゃ悪くなります。
こちらも現場で使わないことはほぼほぼ考えられないので、確実にマスターしましょう。
リレーションとORM(オーアールマッパー)は、現場で必ず使うので、ある程度は理解しておこう。
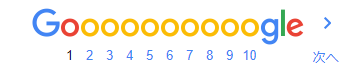
ページネーション機能
ページネーションとは、検索結果など、表示するページが多い時に分割して順番にリンクを張って並べる機能のことです。↓

ページネーションも1から実装するのは時間がかかるので、専用のライブラリを使うことをおススメします。
Railsであれば「Kaminari」、Laravelであれば「Paginateメソッド」を利用すると短時間で実装することができます。
単体テスト
ポートフォリオを作成している時は、色々な機能を実装することに時間を割くので、テストを実施する時間は少ないと思います。
しかし、テストを少しでも書いておくと面接官の心象も大きく変わります。
なぜかというと、
統合テストは正直難易度が高いのでいらないと思いますし、単体テストも全てを書く必要はないと思います。
時間の無い方は割りと簡単な「バリデーションに関するテスト」を一つだけでも書いておくことをおススメします。
テストを書くと採用担当は、
と、思ってくれます。
PHPでLaravelを利用してる方は、ユニットテスト。RubyOnRailsを利用している方は、Minitest、Rspecでいいのではないでしょうか。
とっつきやすいのはMinitest。利用率が高いのはRspecです。学習コストがさける方はRspecの方が良いかもしれませんね。
その他のおススメ機能
上で紹介した機能でも十分だと思いますが、余裕があり、アイデアが湧かない方に、その他の機能もご紹介します。
コメント機能
難易度は高いですが、余裕のある方は記事に対する「コメント機能」なども付け加えると良いかもしれません。
新たなテーブルを作ったり、リレーションの設定が必要になるので、設計・実装できれば良いアピールになります。
コメント機能も出来ればAjaxを利用し非同期通信が出来ればいいと思いますが、難しいなら同期通信でも構わないと思います。
管理ユーザに関する機能
正直、管理画面の作成は必須機能に入れるか迷ったのですが、あえて外しました。
もちろんあった方が良いのですが、やはり少し難易度が高いため、「その他のおススメの機能」として紹介しています。
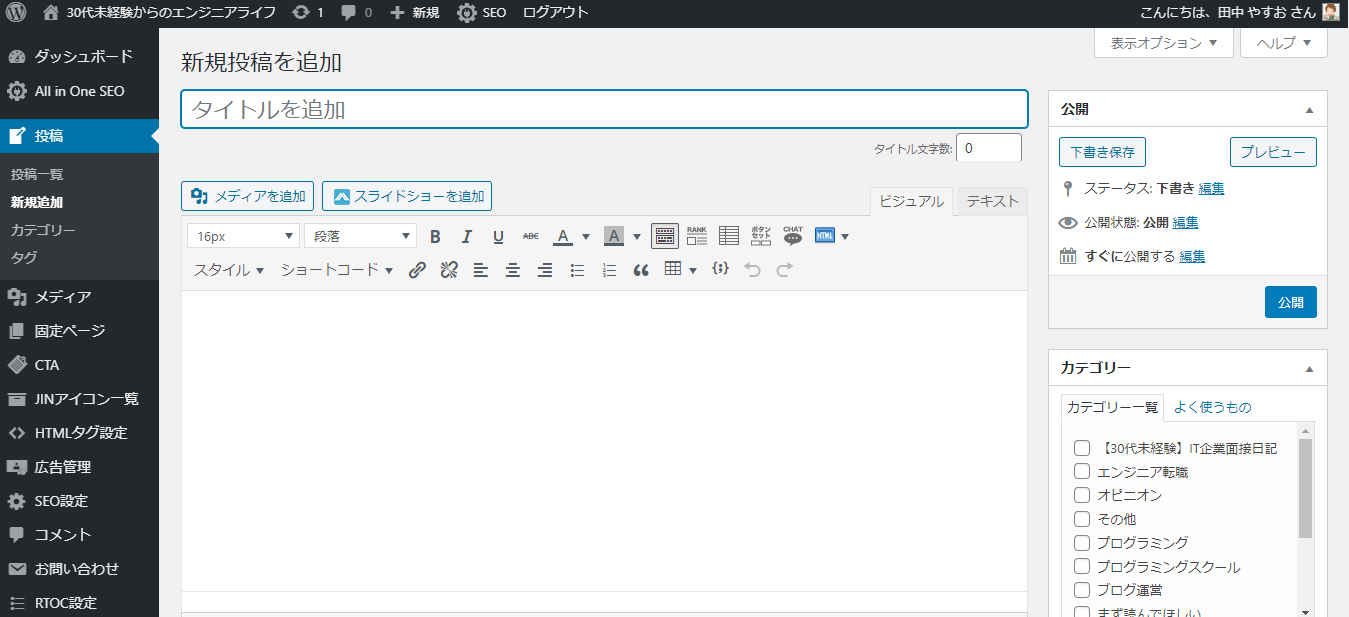
そもそも管理画面とはなんなのか?というところからご説明します。
当ブログを例にとってご紹介したいのですが、実はこういう画面をもとに記事が書かれています。

上図は当ブログの管理画面なのですが、管理画面とは「全般的にブログの設定をしたり、記事を投稿、更新するための画面」のことです。対比する言葉は「一般画面」です。(今あなたが見てる画面です。)
管理画面は、1から実装するとかなり難易度が高く、大きく時間をロスしてしまう可能性が高いです。
作成するのであれば、RailsやLaravelに備わっているライブラリを使いましょう。
Railsでは「ActiveAdmin」、Lalavelでは「Laravel-admin」が良く使われています。
イイネ機能(お気に入り)
イイネ機能は、「ProgateのRubyOnRails」講座にて学習することができるので、実装している方も多いと思いますが、余裕があれば「Ajax」を活用し非同期通信を行いましょう。
実際のTwitterでも、お気に入りボタンを押したとき、画面遷移が行われないですよね。
ここまでできると、本当にレベルが高いと思いますし、何より採用担当に「javascript」もある程度は、理解していることを伝えることができます。
ち、ちなみに今はできるからね!(汗)
タグ機能
いわゆるTwitterで使われる「ハッシュタグ」です。
各記事や投稿に属性としてタグをつけて、検索しやすくする機能のことです。

タグ機能を実装する場合、本格的にやるのであれば、テーブル設計からやらなければならず、かなり時間がかかります。(多対多のリレーションで中間テーブルが必要になります。)
やはりタグ機能もライブラリを使用して実装しましょう。
トロフィー機能
トロフィー機能とは、ユーザーが一定の行動をしたり、条件を満たしたときにトロフィーを獲得することができる機能です。
ちなみに、「トロフィー機能」とは一般的に使われている名称ではなく僕が勝手にそう呼んでいるだけです…(PlayStation界隈では使われているみたいです。)
具体例を挙げると、ニコニコ動画ではスタンプとして実装されており、条件を満たすとスタンプが付与されます。

設計としては「条件を満たしたときにフラグを立て、画像を表示する」という単純な構成で良いと思います。
Twitterを例にとるなら「投稿を3回行ったらスタンプを付与する」の様な機能が面白いのではないでしょうか。
一見簡単に思えますがリレーションや、マイグレーションファイル(テーブル設計)をしっかり作らないと、「投稿を削除したのにスタンプが残ってる?」みたいなことが起こります。
ソーシャルログイン
登録、ログインに関して「OAuth認証」を使って認証機能を実装するとかなりレベルが高い人材だと思われます。
「OAuth認証」に関しては難易度がかなり高いですし、「Javascript」や「Json」に対する深い理解を求められるので、こちらも余裕がある方以外は無視していただいて結構です。
ちなみにソーシャルログインとは↓

各機能の実装難易度
| 機能 | 難易度 |
|---|---|
| CRUD機能 | |
| ログイン・ログアウト機能 | |
| 画像ファイルアップロード機能 | |
| データベースに関する機能 | |
| ページネーション機能 | |
| 単体テスト機能 | |
| 管理ユーザーに関する機能 | |
| コメント機能 | |
| お気に入り機能 | |
| お気に入り機能(Ajax) | |
| タグ機能 | |
| トロフィー機能 | |
| ソーシャルログイン |
オレンジ色の追加機能や、難易度が高い機能は無理に実装せずに、完成に近づいてきて余裕が出てきたら、実装するかを考えてみてください。
まずは完成させることが大事です。
ここでFaceBook創設者マーク・ザッカーバーグの言葉を紹介します。
Done is better than perfect.
(完璧を目指すよりも、まずは終わらせろ。)
かなり長くなってしまいました。
次回で最終回です。お楽しみに!


僕は元々Fラン大学出身で、ブラック企業の社畜だったのですが、30代前半でWEBエンジニアとしてIT企業に転職して人生が大きく変わりました。
WEBエンジニアは実務経験1年程度あれば月収50万円は稼ぐことが出来ますし、実務経験2~3年程度あれば年収1000万円稼ぐことも可能です。
もちろん稼ぐためには努力は必要です。しかし、逆を言えば「努力が必ず報われるのがエンジニア」という職業です。
エンジニアになって稼ぎたい!理想の働き方をしたい!と思っている方は「未経験からエンジニアになる方法」を読んで、ぜひ挑戦してみてください。