こんにちは!WEBエンジニアのやすおです!
義務教育にもプログラミングが取り入れられることが決まり、プログラミング熱がだんだんと高まっている昨今、プログラミングに興味を持っている方が沢山いらっしゃると思います。
ですが、ほとんどの方はこのように思ってる方が多いのではないでしょうか。
そこで今回は、プログラミング未経験者の方にオススメの学習サイトをご紹介いたします。
- 何から始めればいいかわからない。
- さわりだけでいいからプログラミングを体験してみたい。
- 自分にプログラミングの適性があるか判断したい。
※以下は全て筆者が1か月以上使ってみて記事を書いております。
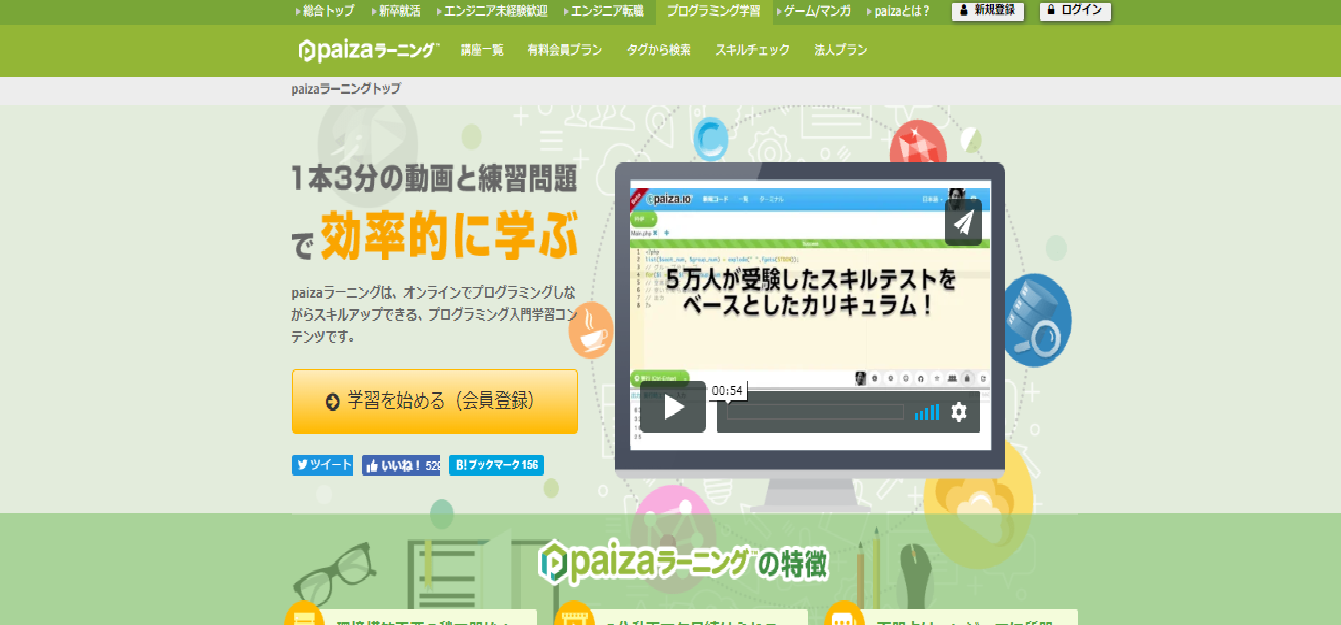
第3位 Paiza動画ラーニング

Paiza動画ラーニングとは
動画で学べてなお且つ手を動かして学べるサイトです。動画は女性の声(声優さん)で、かなり聞き取りやすいです。また、実際に手を動かして学べるので上達も早い。
動画の長さはどれも3分程度なので、スキマ時間を見つけて学習できるのがpaizaのいいところです。
- 完全な未経験者
- 動画&手で動かして学びたい方
- スキルチェックテストを受けたい方
おススメのコースは
javascriptに関してかなり丁寧に作られています。(ほとんどの講座がかなり丁寧)とりあえず無料部分だけでも見ておいたほうがいいです。
サーバーサイド言語としてはPyson3入門講座が現在(2019年5月)完全無料で公開しているので、機械学習に興味のある方はぜひともチャレンジしてみてください。
paizaは転職サイトなだけあって「ITエンジニアの就活準備編」「エンジニアの小話編」などのサブコンテンツも充実しています。
Paiza動画ラーニングの思いで
paizaは学習サイトのほかに転職サイト、「スキルチェック」システムサービスを運用しています。これはWEB上のテストをクリアするとpaizaランク(S~Dまで)が上昇し、ランクが上昇すれば企業に応募することができるというシステムです。
僕は結局、転職活動時には利用しませんでしたが、
ってな感じで一時期必死こいてレベル上げに勤しんでおりました。※応募できるだけで書類選考通過や内定は確約されていません
僕のpaizaランク…

結局忙しさにかまけてCランクです(汗)。スキルチェックの問題は難易度が高く、初学者の方には少し難しいかもしれませんが、学習を積み重ねていくと少しづつできるようになっていきます。
ある程度学習が進んで物足りなさを感じている方にはスキルチェックをやってみてください。
上の画像のpaizaランクの下の項目をご覧いただきたいのですが、Paiza査定というランクが上がるほど予想年収が上昇する項目があります。もちろん実際の年収をを反映したものではなく参考らしいですが、金に絡むことはモチベーションにつながります(笑)
第二位 ドットインストール

ドットインストールとは
動画で学べるプログラミング学習サイトです。講師の方が作った解説動画を見ながら学習していくスタイルです。
- 完全な未経験者
- 動画で学びたい方
- ワンランクアップしたいと思っている初級者
おススメのコースは
HTML,CSSを体験してみたいという方は、「はじめてのHTML (全15回)」「はじめてのCSS (全17回)」がおすすめです。Webサイトで使われる技術がどんなものかをサラッと学べます。
また、フロントエンドはjavascriptの「はじめてのjavascript(全11回)」「JavaScriptでおみくじを作ろう (全8回)」がおすすめです。javascriptは環境構築がとても簡単ですし、触っていて楽しい言語No1だと思います。また、実際にWebサイトで動くものが作れるというのも一つの魅力です。
現在「PHP入門 (全30回)」「Ruby入門 (全26回)」が無料で学習できるのでサーバーサイド言語に興味のある方はこちらもチャレンジしてくみてださい。
ドットインストールの思いで
職業訓練校の説明会に行ったときに課題を出されたのですが、その時に講師の方に下記の様に言われました。
現役の講師も認めるプログラミング学習サイト「ドットインストール」。
ぜひ一度試してみてください。
第1位 Progate

progateとは?

Progateとはブラウザ上で手を動かしながら学べるプログラミング学習サイトです。かわいいイラストで学習した後、実際に自分で打ち込んで学習していきます。かなり優しく作られているのでプログラミングを体験するのにはうってつけです。
分からなければヒントや正解を見れるので、挫折せずに取り組めるスタイルになっています。
- 完全な未経験者
- 手を動かしながら学びたい
- 新し言語を習得したいと思っている中級者
おススメのコースは?
Progateの特徴として大きいのは、各コースが「Rubyの〇〇コース」「Rubyで〇〇を作ろう」等といった具体性を持ったものではありません。Rubyなら「Ruby」、PHPなら「PHP」と言ったように言語の名前がコース名になっていて、一つ一つのコースがわかりやすく非常に濃い内容になっています。
上記でもおススメしているようにjavascriptがやはり初心にはとっつきやすいでしょう。また、javascriptのフレームワークであるReactの講座も用意されていますのでかなり深く学べます。
その後、サーバーサイドプログラミングを本格的に学習したいと思ったらPHP、Rubyがおすすめです。
特にRubyはサーバーサイドプログラミング言語として唯一、RubyのフレームワークであるRubyOnRailsの講座が用意されております。純粋な言語だけではなくフレームワークも経験してみたい方はRubyを選択するのが得策だといえます。
業務系のエンジニアに興味のある方はJava、iOSエンジニアに興味のある方はSwiftを学習するのが良いでしょう。
Progateの思いで

私自身も初学者の時、転職活動用のポートフォリオを作成している時、そして転職した企業が違う言語だったので新たな言語を学びなおす時に利用して、散々お世話になっております。
プログラミング学習サイトの注意点
当記事はプログラミング未経験の方を対象としているので蛇足かもしれませんが、一応注意事項を書かせていただきます。
あくまで体験
プログラミング学習サイトは基本的に「難しさ」や「苦しさ」を排除しているので、めちゃくちゃ楽しくできるような作りになっています。やってるときはアドレナリンが出てるのではないでしょうか(笑)
ただ学習サイトはあくまで体験を提供するもので、実際の仕事と比べると必要となる知識や技術に乖離があります。
やりすぎ注意
別にやりすぎて悪いことはないのですが、効率的にレベルを上げたい場合は本を買ってみてチャレンジしたり、プログラミングスクールに行って勉強するほうが圧倒的に効率的です。
終わりに
手っ取り早くプログラミングを体験するにはプログラミング学習サイトを利用するのが一番です。あなたの楽しいプログラミングライフが始まることを祈っています。
RUNTEQ(ランテック)
実践型Webエンジニア養成プログラミングスクール(低価格です)
TechAcademy
![]() 最短4週間で未経験からプロを育てるオンライン完結のスクール
最短4週間で未経験からプロを育てるオンライン完結のスクール
TECH::CAMP
![]() スパルタ式プログラミングスクール!自分に甘い人はぜひ!
スパルタ式プログラミングスクール!自分に甘い人はぜひ!
DMM WEBCAMP
![]() 転職を本気で考えている方向けのプログラミングスクール!
転職を本気で考えている方向けのプログラミングスクール!
![]() お仕事決まれば全額キャッシュバック!転職特化型Ruby実践研修
お仕事決まれば全額キャッシュバック!転職特化型Ruby実践研修

僕は元々Fラン大学出身で、ブラック企業の社畜だったのですが、30代前半でWEBエンジニアとしてIT企業に転職して人生が大きく変わりました。
WEBエンジニアは実務経験1年程度あれば月収50万円は稼ぐことが出来ますし、実務経験2~3年程度あれば年収1000万円稼ぐことも可能です。
もちろん稼ぐためには努力は必要です。しかし、逆を言えば「努力が必ず報われるのがエンジニア」という職業です。
エンジニアになって稼ぎたい!理想の働き方をしたい!と思っている方は「未経験からエンジニアになる方法」を読んで、ぜひ挑戦してみてください。